ホームページに視覚的効果を与えてくれる、カルーセル・スライダー。
WEBで色々なモノが紹介されていますが、実際に使ってみないと勝手がわからないので、色々なカルーセル・スライダーをIT美容師が試してみて良かったモノを、自分の為のメモ的な部分も含めて紹介します。
※ワードプレスのプラグインでは無いので、自分でコードを書き換えないといけません。
実際に試してみて使えると感じた、カルーセル・スライダー【jQuery、CSS】
カルーセル・スライダーって何や!?
カルーセル・麻紀さんの親族の方!?
???
って方もいると思うんですが、決して「カルーセル・スライダー」って名前じゃないです。
「カルーセル」「スライダー」「スライドショー」「ギャラリー」言い方は色々ありますが、WEB上のスペースを有効的に使いながら写真や画像なんかを表示させるあれです。

ワードブレスのプラグインでは無いので、導入にはHTML、CSSなどの知識が必要ですが、覚えてしまえば自分の狙った写真ギャラリーなどが作れます。
ワードプレスのテーマを自作、もしくはカスタマイズしたい時の参考にいかがでしょうか?
色々なカルーセル・スライダーを探してましたが、これだけは外せない条件というのがあって、スマホ・モバイルデバイスでも滑らかに動く事と、タッチ・スワイプ操作でも動かせる事です。
スマホで見る人が90%以上なのに、スマホで動かないのはどうしようも無いですからね。
スマホで動きが滑らかで、タッチ・スワイプ操作が可能という事に重点をおいて探してクオリティの高いモノを集めました。
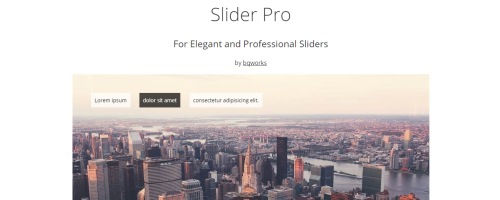
●Slider Pro【jQuery】

・デモ
http://bqworks.com/slider-pro/
・ダウンロード
https://github.com/bqworks/slider-pro/
・詳しい日本語解説サイト
http://on-ze.com/archives/2717
http://gimmicklog.main.jp/jquery/340/
・特徴
- スマホ・モバイル対応
- タッチパネル・スワイプ対応
- レスポンシブ対応
- サムネイル表示の有無
- 縦横どちらのスライドにも設定できる
- フルスクリーン表示対応
- オートプレイ対応
- キャプション対応
- 細かな設定が可能
L.O.G 2015 SSコレクションでも使用しています。
設定次第でイメージ通りに作り上げれるので、今後はこれを使う機会が増えそう。
スマホ表示の時に、少しだけもたつく感じがありますが気にならない程度。
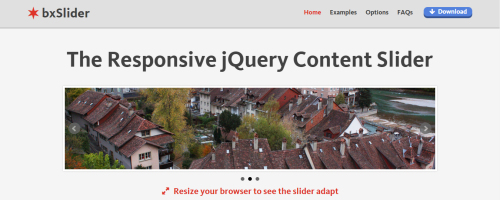
●bxslider【jQuery】

・デモ
http://zxcvbnmnbvcxz.com/demonstration/slide_in_slide.html
・ダウンロード
・詳しい日本語解説サイト
http://www.webdesignleaves.com/wp/jquery/843/
http://www.nxworld.net/tips/jquery-plugin-bxslider-examples.html
・特徴
- スマホ・モバイル対応
- タッチパネル・スワイプ対応
- レスポンシブ対応
- サムネイル表示の有無
- 縦横どちらのスライドにも設定できる
- オートプレイ対応
- キャプション対応
- アニメーションの種類が多い
- 細かな設定が可能
ユーレルムヘアカタログで使っています。
設置が簡単でスマホで見てもスムーズに動きます。
前述のSlider Proと場面によって使い分けたいですね。
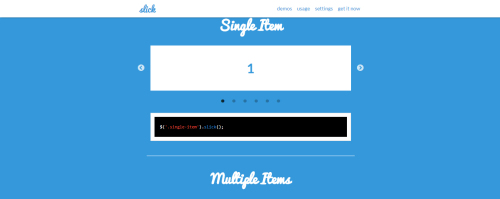
●slick【jQuery】

・デモ
http://kenwheeler.github.io/slick/
・ダウンロード
https://github.com/kenwheeler/slick/
・詳しい日本語解説サイト
http://coliss.com/articles/build-websites/operation/javascript/jquery-plugin-slick.html
http://emiac-works.com/coding/jquery/js-carousel-slick/
・特徴
- スマホ・モバイル対応
- タッチパネル・スワイプ対応
- レスポンシブ対応
- 縦横どちらのスライドにも設定できる
- オートプレイ対応
- 細かな設定が可能
実際に設置はしていませんが、機会があれば使いたいjQuery。
こちらも設置が簡単でスマホでもスムーズに動きます。
●Fullscreen Background Image Slideshow【CSS】

・デモ
http://tympanus.net/Tutorials/CSS3FullscreenSlideshow/
・ダウンロード
http://tympanus.net/codrops/2012/01/02/fullscreen-background-image-slideshow-with-css3/
・ 詳しい日本語解説サイト
・特徴
- スマホ・モバイル対応
- レスポンシブ対応
- jQuery無し、CSSのみで導入できる
- フルスクリーン対応
- オートプレイ
U-REALMのホームページに使っているスライドショー。(PC表示の場合のみです)
CSSのみなのであまり機能的では無いですが、カッコいい画像ギャラリーを作れます。
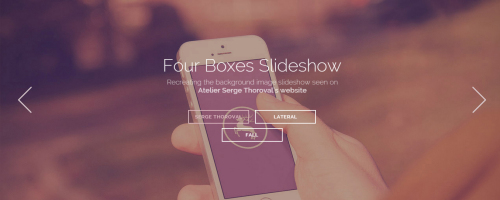
●Four Boxes Slideshow【CSS】

・デモ
http://tympanus.net/Tutorials/FourBoxes/index.html
・ダウンロード
http://tympanus.net/codrops/2014/06/11/how-to-create-a-tiled-background-slideshow/
・詳しい日本語解説サイト
・特徴
- スマホ・モバイル対応
- レスポンシブ対応
- jQuery無し、CSSのみで導入できる
- フルスクリーン対応
CSSのみのスライドショーでカッコいいエフェクトで切り替わります。
●css だけで作る フォトギャラリー・スライドショー【CSS】

・デモ、ダウンロード、説明
シンプルなスライドショーの導入の仕方、数多くのサンプル。
簡単なのでアレンジを加えやすい。
これからのカルーセル・スライダー・スライドショーはスマホ・モバイル対応が必須
自分で作れる技術と知識と時間は無いので、WEB上からいろいろと探すのですが、意外とモバイルデバイスに対応するものは少ない気がします。
HTML・CSSを少し勉強していれば、頑張って自分のサイトに組み込む事が出来ると思います。
こういった素晴らしいコードをWEB上で公開されている方に感謝!