ワードプレスでサロンのホームページ作ってるんですが、作った当初は覚えていても月日が流れてしまうとすぐに忘れてしまうので、この記事は自分用のメモとしてまとめています。
僕は独学で作っていってますので、間違いなどあるかもしれません・・・というかあると思いますが、参考程度に見て頂ければと思います。
参考にして作ってみようという方は、自己責任の上で分からないところは、ググるなり勉強するなりしてやってみて下さい。
今回は、U-REALMのホームページをワードプレスで作っていくまでの過程をサーバーの選択からワードプレスのインストールまでの行程です。

マルチサイトって何だろう?と思われる方もいると思いますが、マルチサイトとは一つのWordPressで複数のサイトを運営する方法です。
今までは、サロンごとにホームページをWordPressで立ち上げて作っていたのですが、管理がとても大変でどのサイトで何をしていたのか忘れてしまうので、一括でテーマやプラグインを管理できるマルチサイトに移行しようとしています。
セキュリティの面や使えないプラグインが出てくるなど、若干のデメリットもありますが、管理できなくては意味がないので自分が扱いやすい方法を選択しました。
後は、より手間を省くために、各サロンで簡単な変更は管理画面からコードを弄ることなくやってもらえるような仕組みづくりです。
1,レンタルサーバーの選択
まずはホームページ作るにしても、ホームページを設置する場所が必要になってきます。
現実世界でいうと、家を建てるための土地であったり、マンションでいうと1室を賃貸するような感じです。
今まで使っていたレンタルサーバーの容量が一杯になったのと、もう一つある理由でサーバーを引っ越しすることにしました。
色々なレンタルサーバーを比較して、新しく選んだレンタルサーバーは高速で多機能な【Xserver】というところです。
(これ以下に出てくるディレクトリなどの仕様は、Xserverの場合です)
選んだ理由は、今のU-REALMのホームページはある程度のアクセスがあるので、読み込みが遅くて表示に時間がかかったりしていたので、遅延が起こりにくい安定した回線に変更しておきたかった事と、値段の割にディスク容量の大きさがポイントだった事、それから【独自SSL】がお手軽な値段でスタート出来る点が大きなポイントでした。
それに今後もっとアクセスが増えたりディスク容量が足りなくなった場合はスムーズに上位プランに変更出来る点も良い。(これは他のサーバーにもあるけど)
当然独自ドメインが使える事と、これから設置していくワードプレスが、動かせる事が前提での選択です。
その他にも、データベースを作れる数が多かったり、マルチドメインが無制限で作れる、自動バックアップが過去7日間保存される点も選んだ要因になります。
お値段は、激安レンタルサーバーと比べると割高ですが、回線の安定感やサポートの充実面など考えると十分です。
(2016年の料金です)
今回契約するのは、Xserverのプランの中でも一番手ごろなX10プランですが、今の状態には十分すぎるスペックです。
2,サーバーの申し込み
Xserverのお申込みフォームから会員登録後、サーバーの申し込みを行います。
独自ドメインの設定は後から出来ますので、自分の好きなサーバーネームで登録しましょう。
10日間のお試し期間があるので、使い心地などを試してみると良いですよ。
詳しくは、サイトのサポートをチェックしてください。
マニュアル「サーバー新規お申し込み」
3,ドメインの取得とサーバーへの登録
ドメインの取得は、説明しませんのでググって調べてみて下さい。
ほとんどは年間1000円前後なのでそんなに高くないですが、日本に登記のある企業のみ使える「co.jp」は若干値段が高くなります。
会社の信用性などを重視するなら「co.jp」でしょうけど、そこまで気にしなければ好きなもので構わないです。
ドメインは一度登録すると、変更するときにはいろいろなデメリットがあるので、慎重に決めた方が良いですよ。
↓おススメの取得業者です。
4,SSLの申し込み
使いたいドメインを登録してからSSLを設定します。
※サブドメインもSSLに設定したい場合は、別途サブドメインごとに申し込みが必要です。
SSLとは、インターネットなどのTCP/IPネットワークでデータを暗号化して送受信する通信手順の一つ。
データを送受信する一対の機器間で通信を暗号化し、中継装置などネットワーク上の他の機器による成りすましやデータの盗み見、改竄などを防ぐことができる。
SSL対応にする理由は、『HTTPSをSEOで優遇』 SSL化を推奨するアルゴリズム導入をGoogleが公式発表 つまり「SSL化したhttpsを使うサイトは検索順位において優遇される」可能性があることと、単純にサイトの信頼性を確保する為でもあります。
URLが、「http」→「https」に変わってしまうので今までサイト運営をしている場合は、アドレスが変わってしまうので大変な気もしますが、最初から設定する場合は簡単に始めることが出来ます。
必ずしも必要とは限らないので、通常の「http」アドレスで問題ないと感じる方は設定しなくても問題ないと思います。
詳しくは、サイトのサポートをチェックしてください。
マニュアル「独自SSLのお申し込み」
5,データベースの作成
ワードプレスのインストール前に、ホームページ上で使うファイルや情報を保管するデータベースを作っておきます。
Xserverのサーバーパネルから、データベースのMySQL設定から作成します。
6,ワードプレスのインストール
ワードプレス日本語公式サイトから、ファイル一式をダウンロードします。
ダウンロードしたファイルは圧縮されているので、一度解凍しておきます。
FTPソフトで /登録ドメイン名/public_html にアップロードします。
FTPソフトは、シンプルな【FFFTP】を使っています。
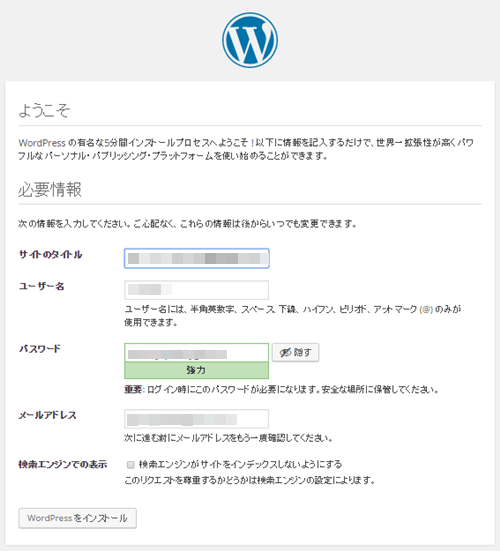
7,ワードプレスの初期設定
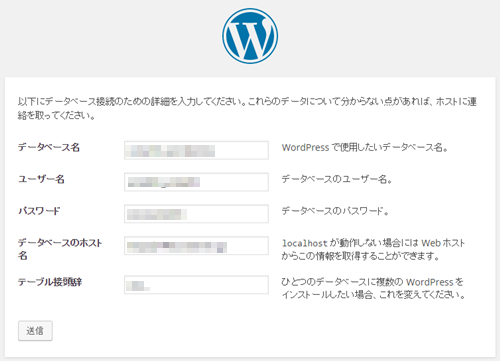
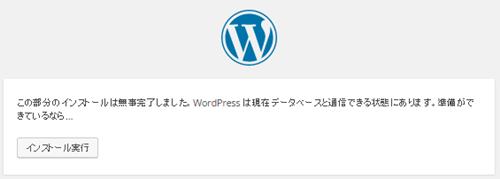
インストール後、アドレスにアクセスすると初回に設定画面が表示されます。
必要事項を全て入力していきましょう。





7,ワードプレスのマルチサイト化
(この手順は、1つのサイト運営だけなら必要ありません)
店舗ごとにホームページを作っているので、毎回同じ作業をするのは大変です。
なので、テンプレートファイルの使い回しや、プラグインの共有が出来るマルチサイトとして構築していきます。
参考にさせて頂いたサイトは、WordPress マルチサイト機能を使ったんで、手順・やったことをまとめて綴ります
一つ問題があって、利用しているサーバー「Xserver」の場合、マルチサイトだとサブドメインが使えないのですが、色々と情報を探し回った結果サブドメインを使えるようになりました。
参考にさせて頂いたサイトは、エックスサーバーでサブドメイン型のワードプレスマルチサイトを設定する方法
※サブドメイン → https://●●.example.com
※サブディレクトリ → https://example.com/●●/
7-1,マルチサイトを有効化
/登録ドメイン名/public_html にある「wp-config.php」を編集します。
define( ‘WP_ALLOW_MULTISITE’, true );
を追加します。

(windowsに標準でついているメモ帳などでは編集しないように)
編集後、管理画面にアクセスすると、「ツール」→「ネットワークの設置」があるので、クリックします。
必要事項を入力もしくは、選択しインストールボタンを押します。
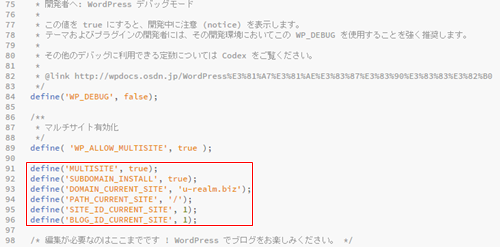
次の画面に、さらに編集する必要事項が表示されるので、「wp-config.php」「.htaccess」ファイルを編集します。
(下記の設定はこのサイトの場合です)
「wp-config.php」
define(‘MULTISITE’, true);
define(‘SUBDOMAIN_INSTALL’, true);
define(‘DOMAIN_CURRENT_SITE’, ‘u-realm.biz’);
define(‘PATH_CURRENT_SITE’, ‘/’);
define(‘SITE_ID_CURRENT_SITE’, 1);
define(‘BLOG_ID_CURRENT_SITE’, 1);

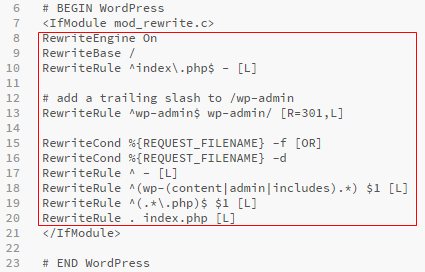
「.htaccess」
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ – [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]

管理画面にログインしなおすと、新しいサイトを追加出来るようになっています。
7-2,Xserverでマルチサイトのサブドメインを使えるようにする
Xserverは仕様上の都合のため、本来マルチサイトではサブドメインは使えません。
先にXserverのサーバーパネルでサブドメインを登録しておきます。
(サブドメイン設定後すぐに反映されないので、予め使いたいサブドメインがある場合は、オリジナルドメイン登録後すぐに作っておいた方が作業がスムーズです)
サブドメインを登録すると、 /登録ドメイン名/public_html にサブドメイン名のフォルダが作成さるのでそれを削除します。
【Tera Term】というソフトを使い、SSH接続でXserverにアクセスします。
Tera Termの設定は、SSHソフトの設定(Tera Term)
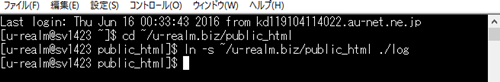
サブドメイン名でpublic_htmlにシンボリックリンクを貼ります。
cd ~/u-realm.biz/public_html
ln -s ~/u-realm.biz/public_html ./log

これで、サブドメイン設定が使えるようになりました。
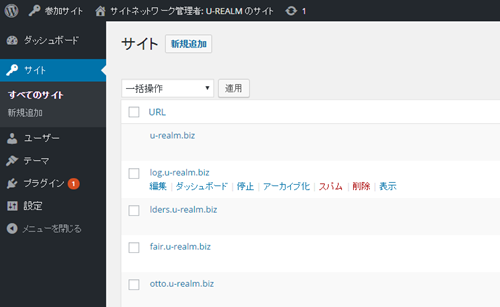
管理者画面の「サイト」→「新規作成」から作りたいサイトのサブドメインを登録していきます。

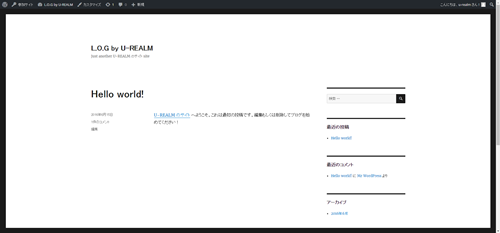
URLにアクセスしてみて、表示されるか確認します。
しっかりと表示されているので成功ですね。

次回はからようやくHTMLやPHPの編集が始まります。