ワードプレスをカスタマイズしたい方向けの記事です。
自分の記事の中から人気ランキングを自動更新して表示してくれるワードプレス用のプラグイン【WordPress Popular Posts】の設定方法とカスタマイズ方法です。
※この記事の内容は、「WordPress 4.3」「WordPress Popular Posts 3.3.1」のヴァージョンを元に書かれた記事です。
アクセスランキングを自動で更新して表示してくれるWordPress plugin
ブログ記事が増えてくると、アクセスが集まる人気のページが出てきます。
その人気のページをランキング形式で表示してくれるワードプレスプラグインです。
ランキング順位を自動で更新して表示しますので、最初の設定さえしてしまえば後は触る事はほとんどありません。
アメブロでも人気の記事をランキングで表示させるプラグインがありましたが、それのワードプレス版のような感じです。
機能が豊富で少し勉強してカスタマイズすれば色々な使い方が出来ます。
●WordPress Popular Postsで出来る事
・表示する記事数を設定できる
・集計の基準を設定できる(アクセス数・コメント数・1日の平均アクセス)
・集計期間を設定できる(1日・1週間・1ヵ月・全期間)
・表示データを設定できる(サムネイル・タイトル・本文抜粋・PV数etc…)
・CSSを使いデザインを変えれる
その他にもカスタマイズ次第で色々な表示のさせ方が可能です。
WordPress Popular Postsのインストール
インストール自体は簡単なので3分あれば終わります。
ワードプレスの管理画面にログイン
↓
①左のメニューのプラグイン
↓
②新規追加
↓
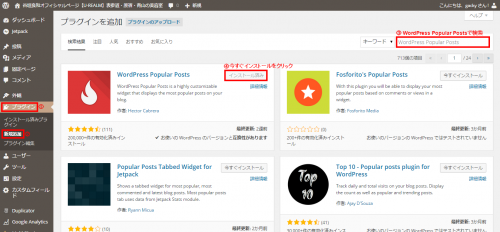
③キーワードに「WordPress Popular Posts」を入力して検索
↓
④プラグイン一覧に「WordPress Popular Posts」が表示されたのを確認して「今すぐインストール」をクリック
⑤インストール完了画面でプラグインを有効化する
※有効化しておかないと使えません
これでWordPress Popular Postsのインストールは完了して使える様になりました。
WordPress Popular Postsの設定
初期設定でも大丈夫ですが、カスタマイズしたい場合は設定する必要があります。
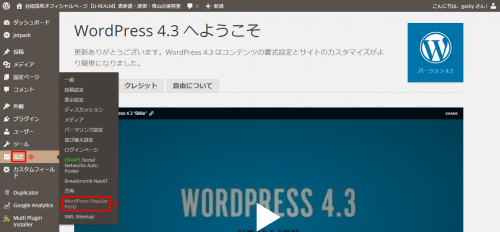
①管理画面の設定
↓
②「WordPress Popular Posts」をクリック
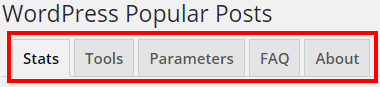
表示されたページの上部に各画面へのタブが表示されるので目的のタブをクリック。
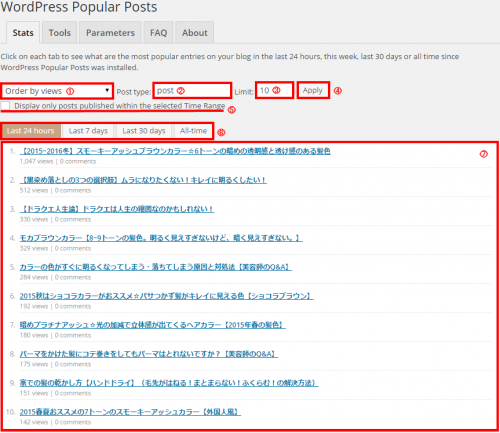
●Stats(人気記事のランキングを確認できる)
※このページは確認する事が出来るだけです。
Click on each tab to see what are the most popular entries on your blog in the last 24 hours, this week, last 30 days or all time since WordPress Popular Posts was installed.
WordPress Popular Postsがインストールされてから、24時間・1週間・1ヵ月・ずべての期間で何が人気の記事なのかそれぞれのタブをクリックして見て下さい。
①集計の基準を設定
表示するランキングの集計基準を決めます。
- Order by comments(コメント数)
- Order by views(アクセス数)
- Order by avg.diary views(1日の平均アクセス数)
②集計するポスト(投稿)タイプの設定
表示するランキングの投稿タイプを決めます。
- post(ブログ記事)
- page(固定ページ)
- カスタムポストタイプ(任意に作成された投稿)
「,」区切りで複数設定できます。
③表示する上限の設定
半角数字で設定します。
④決定
表示させたい設定が決まったら、クリックすると反映されます。
⑤Display only posts published within the selected Time Range(選択された期間の投稿だけを表示する)
選択した期間に投稿した記事だけをランキングに表示させたい場合はチェックボックスにチェックを入れる。
⑥集計期間の選択
- 過去24時間
- 過去7日間
- 過去30日間
- 全ての期間
クリックするとそれぞれの期間の集計結果を表示します。
⑦ランキング表示欄 ここに集計結果が表示されます。
- リンク付きの投稿のタイトル名
- PV数
- コメント数
が表示されます。
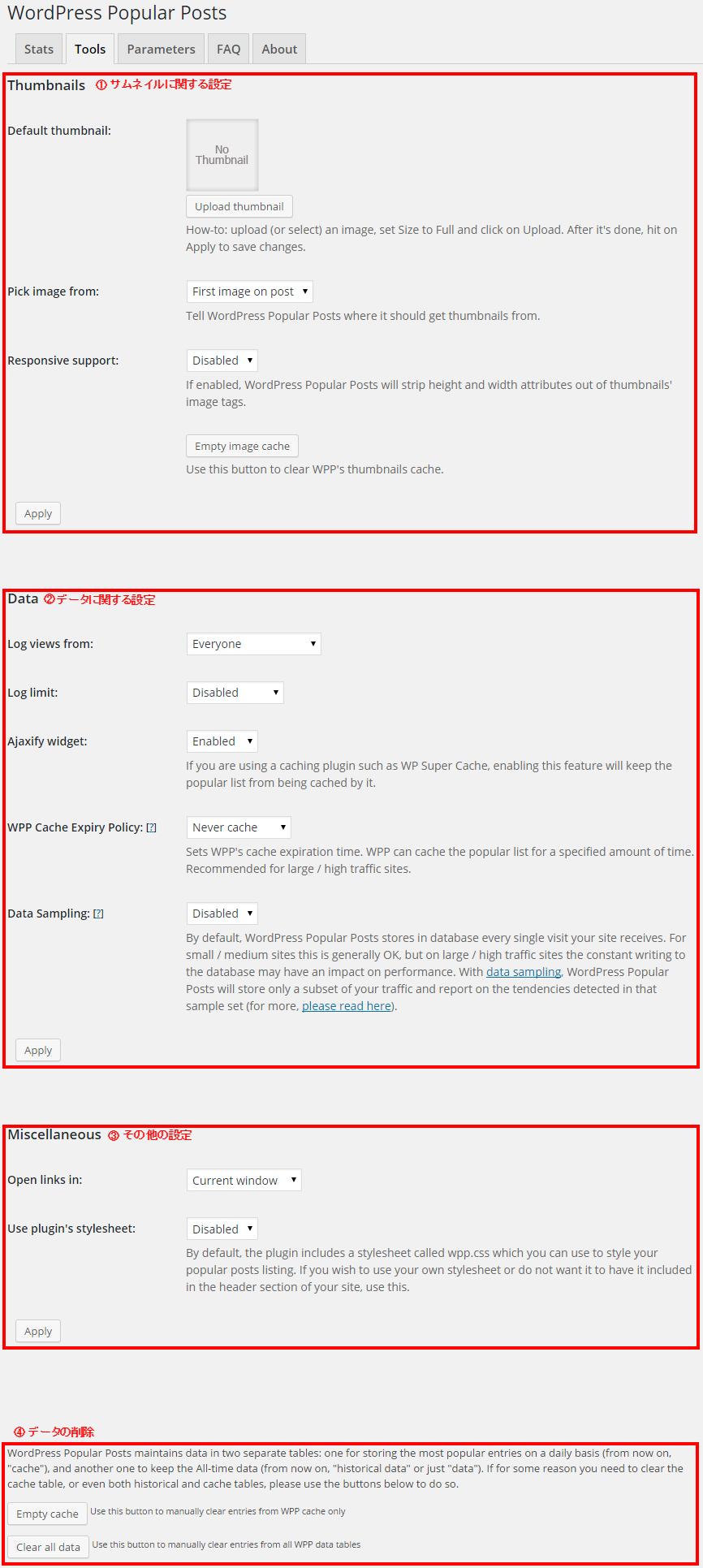
●Tools(実際に表示されるランキングの設定が出来る)
※このページで実際に表示されるランキングに関係する設定をします。
①Thumbnails(サムネイル画像の設定)
・Default thumbnail(デフォルトサムネイル)
How-to: upload (or select) an image, set Size to Full and click on Upload. After it’s done, hit on Apply to save changes.
手順:画像をアップロード(選択)して、サイズをフルサイズに設定して「アップロード」をクリックして下さい。その後設定を反映するために「Apply」をクリックして下さい。
投稿にサムネイル画像が無い場合に表示する画像を設定します。
デフォルトで画像が設定されているので、オリジナル画像に差し替えたい場合は設定してください。
・Pick image from(どの画像をサムネイルにするか)
Tell WordPress Popular Posts where it should get thumbnails from.
サムネイルをどこから取得するか知らせて下さい。
ランキングに表示するサムネイル画像をどこから取得するのか設定します。
- Featured image(アイキャッチ画像)■デフォルト設定
- First image on post(投稿の1番最初の画像)
- Custom field(カスタムフィールドの画像) 3種類から選択します。
Custom fieldを選ぶと下記の項目が出てきます。
- Custom field name(カスタムフィールドの名前)
使用しているカスタムフィールドの名前を入力します。 - Resize image from Custom field?(画像をリサイズするか?)
yes or no で選択。
・Responsive support(レスポンシブデザインに対応)
If enabled, WordPress Popular Posts will strip height and width attributes out of thumbnails’ image tags.
もし許可される場合は、サムネイル画像のタグから高さと幅の設定を取り除きます。
- Enabled(許可)
- Disabled(無効)■デフォルト設定
から選択します。
許可した場合は、サムネイル画像の高さと幅の設定のタグを取り除きます。
・Empty image cache(キャッシュのクリア)
Use this button to clear WPP’s thumbnails cache.
サムネイルのキャッシュをクリアするためにこのボタンを使ってください。
サムネイルの設定に変更を加えて表示が上手くいかない時は、このボタンでサムネイルのキャッシュをクリアします。
・Apply(適用)
サムネイルの項目を変更しても「Apply」ボタンをクリックしないと適用されません。
②Data(データに関する設定)
・Log views from(アクセスログのカウント対象)
集計の表示に使うアクセスログのカウントをする対象を設定します。
- Visitors only(ログインしていない訪問者のみ)
- Logged-in users only(管理画面にログインしているユーザーのみ)
- Everyone(アクセスする全員)■デフォルト設定
3種類から選択します。
・Log limit(ログの集計期間の設定)
ログを集計する期間を設定するかどうかを決めます。
- Disabled(無期限)■デフォルト設定
- Keep data for(期間を設定)
Keep data forを選ぶと下記の設定項目が表示されます。
Data from entries that haven’t been viewed within the specified time frame will be automatically discarded.
指定された期間内で見られなかった記事は自動的に放棄します。
入力欄が表示されるので日数を入力します。
・Ajaxify widget(Ajaxを使うウィジェット)
If you are using a caching plugin such as WP Super Cache, enabling this feature will keep the popular list from being cached by it.
あなたがWP Super Cacheのようなキャッシング・プラグインを使用しているならば、この設定を可能にすることで人気リストがそれによってキャッシュされないようにします。
キャッシュ系プラグインと併用している時に、アクセスカウントが上手く集計されない時、「Enabled」にするとアクセスログがキャッシュされるのを防ぎます。
- Enabled(許可)
- Disabled(無効)■デフォルト設定
から選択します。
・WPP Cache Expiry Policy(キャッシュの有効期限を設定)
Sets WPP’s cache expiration time. WPP can cache the popular list for a specified amount of time. Recommended for large / high traffic sites.
キャッシュの有効期限を設定します。指定された期間のランキングを集計します。大規模でアクセスの多いサイトにおススメです。
- NeverCache(期間を指定しない)■デフォルト設定
- Enabled caching(期間を指定する)
から選択します。
Enabled cachingを指定すると、下記の項目が表示されます。
- Refresh cache every(キャッシュをリフレッシュする期間の設定)
- 数字を入力後、minute(分)・hour(時)・days(日)・weak(週)・month(月)・year(年)から選択する。
・Data Sampling(データの蓄積の仕方)
By default, WordPress Popular Posts stores in database every single visit your site receives. For small / medium sites this is generally OK, but on large / high traffic sites the constant writing to the database may have an impact on performance. With data sampling, WordPress Popular Posts will store only a subset of your traffic and report on the tendencies detected in that sample set (for more, please read here).
デフォルトで全てのアクセスをデータベースに保管します。小規模、中規模のサイトでは問題ありませんが、大規模でアクセスの多いサイトでは、データベースへ常時書き込みが行われるとパフォーマンスに影響を及ぼすかも知れません。データ・サンプリングであなたのトラフィックレポートのサブセットだけを保管して、そのサブセットから見られる傾向からランキングを表示します。
- Enabled(許可)
- Disabled(無効)■デフォルト設定
から選択します。
大規模サイトではない限りは、Disabled(無効)で問題ない。
Enabled(許可)にするとデータベースへの負荷は軽減されるが、集計の正確さには誤差が生じる可能性がある。
・Apply(適用)
サムネイルの項目を変更しても「Apply」ボタンをクリックしないと適用されません。
③Miscellaneous(その他の設定)
・Open links in(リンク先のウィンドウの開き方)
ランキングのリンク先のウィンドウの開き方を設定します。
- Current window(今開いているウィンドウにリンク表示する)■デフォルト設定
- New tab/window(新しいタブ/ウィンドウを開いてリンク先を表示する)
から選択します。
・Use plugin’s stylesheet(プラグインのスタイルシートの使用)
By default, the plugin includes a stylesheet called wpp.css which you can use to style your popular posts listing. If you wish to use your own stylesheet or do not want it to have it included in the header section of your site, use this.
デフォルトで人気記事のリストを表示するスタイルを整える為に、あなたが利用できる「wpp.css」と呼ばれるスタイルシートを読み込みます。あなたのスタイルシートを使いたいか、「wpp.css」をサイトのヘッダに読み込むことを望まないならこれを使ってください。
デフォルトで設定されている、人気記事ランキングの見た目のデザインを設定する「wpp.css」を読み込まずに、オリジナルのスタイルシートでデザインを設定する場合はこの項目を設定します。
- Enabled(許可)■デフォルト設定
- Disabled(無効)
から選択します。
④データ削除
WordPress Popular Posts maintains data in two separate tables: one for storing the most popular entries on a daily basis (from now on, “cache”), and another one to keep the All-time data (from now on, “historical data” or just “data”). If for some reason you need to clear the cache table, or even both historical and cache tables, please use the buttons below to do so.
WordPress Popular Postsは、2つの別々のテーブルでデータを維持します:毎日最も人気のあるエントリを格納するためのテーブルと全てのデータを保つもうひとつのテーブル。何かの理由であなたがキャッシュ・テーブルまたは両方のキャッシュ・テーブルを削除する必要があるならば、下記のボタンを使ってください。
・Empty cache
Use this button to manually clear entries from WPP cache only
WPPのキャッシュだけ削除するためにこのボタンを使ってください。
24時間・1週間・1ヶ月のランキングリストみ削除される。
累積データは削除されない。
・Clear all data
Use this button to manually clear entries from all WPP data tables
全てのエントリーをデータテーブルから削除するためにこのボタンを使ってください。
記録されている全てのランキングのデータが削除される。
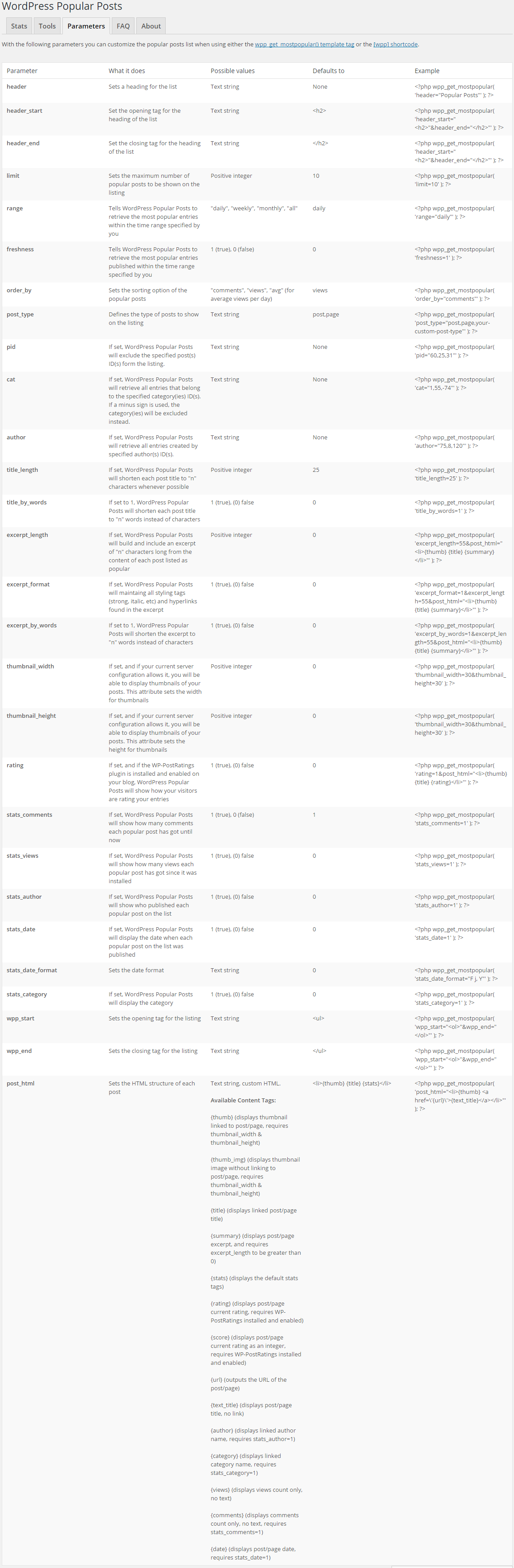
●Parameters(カスタマイズ時に使用できるタグ)
With the following parameters you can customize the popular posts list when using either the wpp_get_mostpopular() template tag or the 「wpp」 shortcode. wpp_get_mostpopular()テンプレート・タグか「wpp」shortcodeを使うとき、以下のパラメータで、あなたは人気記事リストをカスタマイズすることができます。
カスタマイズ時に使用できるタグと使い方がリストアップされています。
●FAQとABOUT 割愛します。
WordPress Popular Posts日本語化設定方法
ここまで設定を書いてきて、気付いたのですが「WordPress Popular Posts」を日本語化するファイルを配布されているサイトがありました。
英文の意味を調べて翻訳していった苦労はいったい・・・(笑) こちらで書かれている作業は、さほど難しくないのでよりカスタマイズしたい方は日本語化しても良いかも知れません。
wordpress popular posts 日本語 最新翻訳ファイル
【最新版(Ver 3.3.1)はこちらから(2015/09/10 現在)】
1・2つのファイルを / wp-content / plugins / wordpress-popular-posts/ lang の中に入れてください。
2・WordPress本体を再読み込みさせてください。
フォルダは、契約されているサーバーが提供してるファイルマネージャーかFTPソフトなどで確認して追加して下さい。
※分らない人はググって下さいね。【サーバーにアップロード FTP】で検索!
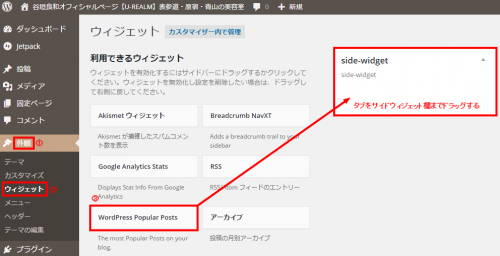
WordPress Popular Postsをウィジェットで使う場合(初心者向け)
難しい操作はさほどなく、感覚的に設置出来ます。 ご利用のテーマにより、ウィジェットの数や設定は異なります。
ワードプレス管理画面
↓
①外観
↓
②ウィジェット
↓
③「WordPress Popular Posts」のタブをウィジェット欄までドラッグ&ドロップ
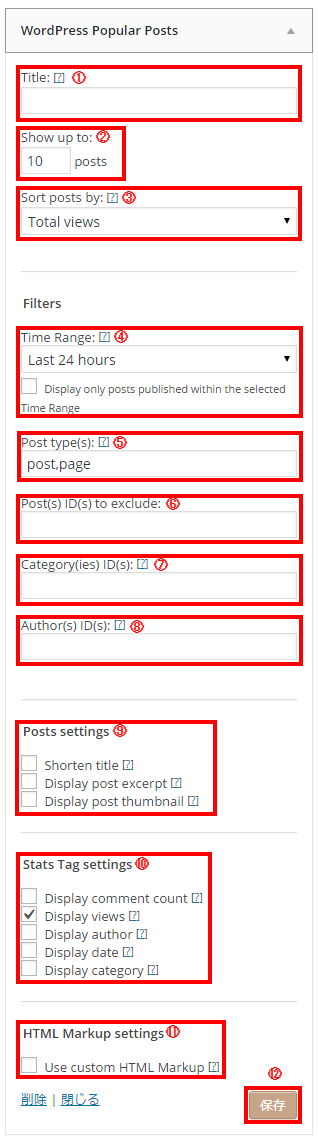
●「WordPress Popular Posts」の表示設定
サイドバーに「WordPress Popular Posts」を追加すると、表示設定画面が出てきます。
ここの設定だけで簡単に人気記事ランキングを設置出来ます。
①Title(タイトル)
「人気記事ランキング」など、ウィジェットのタイトル名を記入します。
②Show up to(表示数)
ランキング表示する記事数を記入します。
③Sort posts by(並び順)
ランキングの並び順になる基準を設定します。
- Comments(コメント数)
- Total views(トータルアクセス数)
- Avg. daily views(1日の平均アクセス数)
3種類から選択します。
④Time Range(集計期間)
表示する集計期間を設定します。
- Last 24 hours(24時間)
- Last 7 days(1週間)
- Last 30 days(1ヶ月間)
- All-time(全期間)
4種類から選択します。
・Display only posts published within the selected Time Range
選択された期間の中で投稿された記事だけを表示する
選択した期間に投稿した記事だけをランキングに表示させたい場合はチェックボックスにチェックを入れる。
⑤Post type(s)(表示するポストタイプ)
表示するランキングのポスト(投稿)タイプを決めます。
- post(ブログ記事)
- page(固定ページ)
- カスタムポストタイプ(任意に作成された投稿)
「,」区切りで複数設定できます。
⑥Post(s) ID(s) to exclude(表示させない記事の指定)
除外する記事のIDを「,」区切りで入力します。
IDは記事のページにアクセスした時に、URLに表示される「post=●●」の●●の数字です。
※表示設定によってはURLに表示されません
⑦Category(ies) ID(s)(表示するカテゴリーの指定)
表示するカテゴリーのIDを「,」区切りで入力します。
IDは記事のページにアクセスしたときに、URLに表示される「category&tag_ID=●●」の●●の数字です。
※表示設定によってはURLに表示されません
⑧Author(s) ID(s)(表示する投稿者の指定)
表示する投稿者のIDを「,」区切りで入力します。
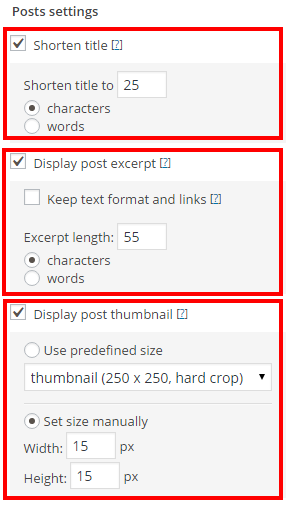
⑨Posts settings(表示に関する設定)
各チェックボックスにチェックを入れると下記の設定項目が表示されます。
※チェックを入れても設定項目が表示されない場合は、一度保存ボタンをクリックして設定を保存してください。
・Shorten title(タイトルの表示設定)
チェックボックスにチェックを入れると、タイトルの文字数が長くて表示が崩れるときに、タイトルの文字数を制限できます。
「Shorten title to」に数字を入力して、「characters」にチェックを入れます。
「words」は英語用で、日本語では機能しません。
・Display post excerpt(記事の抜粋表示設定)
チェックボックスにチェックを入れると、本文から一部抜粋して表示させる事が出来ます。
「Excerpt lenght」に数字を入力して、「characters」にチェックを入れます。
「Keep text format and links」にチェックを入れると、本文で使用したスタイルタグもそのまま反映されます。
・Display post thumbnail(サムネイル表示の設定)
チェックボックスにチェックを入れると、サムネイルを表示させる事が出来ます。
「Use predefined size」をチェックすると、テーマごとに設定されているサムネイルサイズを選ぶことが出来ます。
「Set size manually」をチェックすると、自分で表示させる高さを幅を設定できます。
⑩Stats Tag settings(他に表示させるデータ)
表示させたいデータを選択します。
- Display comment count(コメント数を表示する)
- Display views(アクセス数を表示する)
- Display author(投稿者を表示する)
- Display date(投稿日時を表示する)
- Display category(カテゴリ名を表示する)
⑪
デフォルトのCSSのデザイン表示でバランスが悪い時や、デザイン表示を少し変えたい時に使用します。
・Before / after title(タイトルの前後のタグ)
タイトルの前後に入力したタグを挿入します。
タイトルの文字の大きさや字体を変えたりする時に使えます。
・Before / after Popular Posts(記事リスト全体の前後のタグ)
リストの前後に入力したタグを挿入します。
ランキング記事全体のバランスを整えたい時に使えます。
・Post HTML Markup(出力するデータの設定) HTMLタグとWPP専用のタグを用いて、表示させる記事のデータをある程度カスタマイズ出来ます。
設定ページのParametersのタグと、HTMLタグを使う事が出来ます。
⑫保存
保存ボタンをクリックしないと、設定が反映されません。
※ここから先の設定は、間違えるとホームページ自体が表示されなくなる可能性があります。
必ず自己責任のうえ、バックアップをとり、さらに自分でやり方を調べるなどして作業してください。
不具合やトラブルが起きても一切責任は持ちませんのでよろしくお願い致します。
WordPress Popular Postsのテンプレートタグを使って任意の場所に表示させる場合(中級者向け)
サイドバーなどは、表示場所がテーマごとに決まっていて、(カスタマイズによって変えれますが)任意の場所に表示させれない場合などが出てくると思います。
ここからは、ワードプレスのテンプレートファイル(PHPファイル)を、直接書き換えていく作業になりますので、必ずバックアップは取っておいた方が良いでしょう。
この作業が出来れば、表示させたい場所に自分の好みの内容で、表示させることが出来る様になります。
使用するテンプレートタグ【wpp_get_mostpopular()】
下記の1行が人気記事ランキングを表示させるテンプレートタグです。
wpp_get_mostpopular()
このタグで様々なパラメーターを与える事によって、色々な表示のさせ方が可能になります。
このタグを使ってランキングを表示させたい場所に記述していくのですが、実際にはPHPの記述の仕方があって下記の様に記述します。
<?php //PHPの始まりに必ず記述
if (function_exists('wpp_get_mostpopular')) //もしWPPのプラグインがあれば
wpp_get_mostpopular(); //WPPの関数を実行する
?> //PHPの終わりに必ず記述
上記のコードをコピペするだけでもランキングは表示されますが、さらに詳細なパラメーターを指定する事によって思い通りに表示させる事が出来ます。
パラメーターの記述は下記のコードで、記述されている設定がデフォルトとなります。
全て記述する必要は無く、設定したいパラメーターだけ記述します。
<?php //必ずPHPの始まりに記述
if (function_exists('wpp_get_mostpopular')) { //もしWPPのプラグインがあった場合下記のコードを実行する
$arg = array ( //変数に値を代入する
'header' => '', //ランキングの見出しの文章
'header_start' => '<h2>', //見出しの前に挿入するHTMLタグ
'header_end' => '<h2>', //見出しの後に挿入するHTMLタグ
'limit' => 10, //表示させる数
'range' => 'daily', //集計する期間(daily,weekly monthly,all)
'freshness' => 0, //指定された期間に投稿された記事のみ集計(1,0)
'order_by' => 'views', //集計の基準(comments,views,avg)
'post_type' => 'post,page', //ポストタイプを指定(post,page,カスタムポスト名)
'pid' => '', //除外する記事ID
'cat' => '', //表示するカテゴリーID
'author' => '', //表示する投稿者ID
'title_length' => 25, //タイトルの文字数を指定
'title_by_words' => 0, //タイトルを文字数で制限するか単語数で制限するか(1,0)
'excerpt_length' => 0, //抜粋の長さを指定
'excerpt_format' => 0, //抜粋の中にHTMLタグがあった場合除外するか(1,0)
'excerpt_by_words' => 0, //抜粋を文字数で制限するか単語数で制限するか(1,0)
'thumbnail_width' => 0, //サムネイルの幅
'thumbnail_height' => 0, //サムネイルの高さ
'rating' => 0, //WP-PostRatingsプラグインがインストールされている場合評価を表示するか(1,0)
'stats_comments' => 1, //コメント数を表示(1,0)
'stats_views' => 1, //アクセス数を表示(1,0)
'stats_author' => 0, //投稿者を表示(1,0)
'stats_date' => 0, //投稿日時を表示(1,0)
'stats_date_format' => '', //投稿日時の表示方式
'stats_category' => '', //カテゴリーを表示(1,0)
'wpp_start' => '<ul>', //リストの出力の前に挿入するHTMLタグ
'wpp_end' => '</ul>', //リストの出力の後に挿入するHTMLタグ
'post_html' => '<li>{thumb} {title} {stats}</li>'//表示するHTMLの設定
); //変数に代入終了
wpp_get_mostpopular($arg);//パラメーターを元にリストを出力
}
?> //必ずPHPの終わりに記述
| パラメーター | 値(デフォルトの値) | 説明 |
| header | テキスト(’ ‘) | 「’」「’」の中に見出しを記入する |
| header_start | テキスト('<h2>’) | 見出しの前に挿入するHTMLタグを設定する |
| header_end | テキスト('</h2>’) | 見出しの後に挿入するHTMLタグを設定する |
| limit | 数値(10) | 表示する記事の最大数を指定する |
| range | “daily”, “weekly”, “monthly”, “all”(’daily’) | 集計する期間の指定する(1日、1週間、月間、全期間) |
| freshness | 1 (true), 0 (false)(0) | 指定した期間内に投稿された記事のみを表示する |
| order_by | “comments”, “views”, “avg”(’views’) | 集計する基準を指定(コメント数、PV数、1日の平均PV数) |
| post_type | テキスト(post,page) | 表示する投稿タイプを指定、カスタムポストも使える(「,」区切りで複数設定) |
| pid | テキスト(’ ‘) | 表示させない記事のIDを指定(「,」区切りで複数設定) |
| cat | テキスト(’ ‘) | 指定したカテゴリーの中から表示する(「,」区切りで複数設定) |
| author | テキスト(’ ‘) | 指定した投稿者の中から表示する(「,」区切りで複数設定) |
| title_length | 数値(25) | タイトルの文字数を制限する |
| title_by_words | 1 (true), 0(false) (0) | タイトルの制限数を文字数では無く単語数で制限する |
| excerpt_length | 数値(0) | 本文の抜粋を表示する時に抜粋する文字数を指定する |
| excerpt_format | 1 (true), (0) false(0) | 本文を抜粋する際にHTMLタグが使用されていた場合そのまま使用する |
| excerpt_by_words | 1 (true), (0) false(0) | 本文を抜粋する際に文字数では無く単語数で抜粋する |
| thumbnail_width | 数値(0) | 表示するサムネイルの幅を指定する |
| thumbnail_height | 数値(0) | 表示するサムネイルの高さを指定する |
| rating | 1 (true), (0) false(0) | WP-PostRatingsプラグインを使用している場合、訪問者のエントリの評価を表示する |
| stats_comments | 1 (true), (0) false(1) | 記事に対してコメントがある場合表示する |
| stats_views | 1 (true), (0) false(1) | 記事のトータルの閲覧数を表示する |
| stats_author | 1 (true), (0) false(0) | 記事の投稿者を表示する |
| stats_date | 1 (true), (0) false(0) | 記事の投稿日時を表示する |
| stats_date_format | テキスト(’ ‘) | 投稿日時の表示形式を指定する |
| stats_category | 1 (true), (0) false(0) | カテゴリーを表示する |
| wpp_start | テキスト(<ul>) | リスト出力前に挿入するHTMLタグを設定する |
| wpp_end | テキスト(</ul>) | リスト出力後に挿入するHTMLタグを設定する |
| post_html | テキスト、HTMLタグ(<li>{thumb} {title} {stats}</li>) | 表示させる投稿記事のHTMLコードを設定する |
| {thumb} | 固定/投稿ページにリンク付きのサムネイルを表示させるためには、サムネイル画像の幅と高さを入力する必要があります。 |
| {thumb_img} | 固定/投稿ページにリンクなしのサムネイルを表示させるためには、サムネイル画像の幅と高さを入力する必要があります。 |
| {title} | 投稿記事/ページのタイトルのリンクを表示する |
| {summary} | 投稿/ページの抜粋を表示します、抜粋の長さは0より大きくする必要があります。 |
| {stats} | デフォルトのステータスタグを表示する。 |
| {rating} | 投稿/ページの現在の順位を表示します。WP-PostRatingsプラグインをインストールし、有効化する必要があります。 |
| {score} | 投稿/ページの現在の順位を数値で表示します。WP-PostRatingsプラグインをインストールし、有効化する必要があります。 |
| {url} | 投稿/ページのURLを出力します。 |
| {text_title} | リンク無しの、投稿/ページのタイトルを表示します。 |
| {author} | 著作者名(リンク)を表示します。stats_author=1 にする必要があります。 |
| {category} | カテゴリー名(リンク)を表示します、stats_category=1 にする必要があります。 |
| {views} | テキストなしの、閲覧数のみを表示します。 |
| {comments} | テキストなしのコメント数のみを表示します、stats_comments=1 にする必要があります。 |
| {date} | 投稿/ページの日付を表示します、stats_date=1 にする必要があります。 |
実際に設定して表示してみる
過去24時間の閲覧数の多い順番に5件表示させます。
postタイプの記事で幅50px縦50pxのサムネイルを表示させます。
表示のデザインをする為に、タグごとにスタイルを設定していますが、普段は別ファイルのスタイルシートで管理した方が良いです。
<?php
if (function_exists('wpp_get_mostpopular')) {
$arg = array(
'header' => '今日のPVランキング', //ランキングの見出しの文章
'header_start' => "<h2 style='margin:0px 50px;font-size:18px;line-height:1.5em;font-weight: bold;color:#000;text-decoration:none;border:none;'>", //見出しの前に挿入するHTMLタグ
'header_end' => '</h2>', //見出しの後に挿入するHTMLタグ
'limit' => 5, //表示させる数
'range' => 'daily', //集計する期間(daily,weekly monthly,all)
'order_by' => 'views', //集計の基準(comments,views,avg)
'post_type' => 'post', //ポストタイプを指定(post,page,カスタムポスト名)
'title_length' => 25, //タイトルの文字数を指定
'thumbnail_width' => 50, //サムネイルの幅
'thumbnail_height' => 50, //サムネイルの高さ
'stats_views' => 1, //アクセス数を表示(1,0)
'wpp_start' => '<ul>', //リストの出力の前に挿入するHTMLタグ
'wpp_end' => '</ul>', //リストの出力の後に挿入するHTMLタグ
'post_html' => "
<li style='padding: 5px;margin: 5px;background: #DDE7C7;border: 1px solid #98C9A3;border-radius: 3px;-moz-border-radius: 3px;-webkit-borde-radius: 3px;'>
<div style='position:relative;height: 50px;overflow: hidden;'>
<span style='margin: 0 10px 0 0;max-width: 50px;max-height: 50px;'>{thumb_img}</span>
<span style='position:absolute;top:0;left:60px;height:50px;font-size:12px;line-height:1.5em;font-weight: normal;color:#000;text-decoration:none;'>{text_title}■{stats}</span>
<span><a href='{url}' style='display: block;position: absolute;left: 0;top: 0;height: 100%;width: 100%;text-indent: -999px;'>.</a></span>
</div>
</li>
" //表示するHTMLの設定
);
wpp_get_mostpopular($arg);
}?>
上記の設定で下記の様に表示されます。
[myphp file=’6836_wpp’]
WordPress Popular Postsショートコードを使って投稿記事内に表示させる場合
通常はワードプレスのエディタにPHPを記述しても機能しません。
投稿記事内でランキングを表示させたい場合は、ショートコードを使います。
もちろんワードプレスのテンプレートファイルに記述しても機能します。
基本のコードは下記の1行です。
[ wpp ] //「[」の右隣、「]」の左隣の半角スペースは削除してください。
たったこれだけで表示できます。
しかしこのままでは、思うように表示してくれないのでパラメーターを設定します。
[ wpp limit=5 range=weekly stats_views=1 order_by=view ] //「[」の右隣、「]」の左隣の半角スペースは削除してください。
上記のショートコードは、下記の様に出力されます。
このリストはCSSは一切設定していませんので、ソースコードを見ながらスタイルを適用して下さい。
[wpp limit=5 range=weekly stats_views=1 order_by=views]
フィルターフックを使って出力をカスタマイズする(上級者向け)
テンプレートタグやショートコードよりも更に細かい所までカスタマイズ出来ます。
このフィルターフックのコードは、ワードプレスの「function.php」と呼ばれる重要なファイルに記述していきます。
フィルターフックに関しては、GitHubのページを参考にしています。
※function.phpファイルは、最後の行に「?>」は付けません。付けた場合エラーの原因になる場合があります。
●リスト表示する記事が無い時に表示するコメント
function my_custom_no_posts_found( $no_data_html ){
$output = '<p>表示する記事がありません。</p>';
return $output;
}
add_filter( 'wpp_no_data', 'my_custom_no_posts_found', 10, 1 );
●出力するリスト全てをカスタマイズする【wpp_custom_html】
wpp_custom_html関数で全ての表示形式を設定します。
ループ処理の部分から出力形式を設定できます。
function.phpに記述します。
function get_excerpt_by_id($post_id){
$the_post = get_post($post_id); //投稿のIDを取得
$the_excerpt = $the_post->post_content; //本文の抜粋を取得
$excerpt_length = 35; //抜粋の長さを設定
$the_excerpt = strip_tags(strip_shortcodes($the_excerpt)); //抜粋からHTMLタグを取り除く
$words = explode(' ', $the_excerpt, $excerpt_length + 1);
if (count($words) > $excerpt_length) :
array_pop($words);
array_push($words, '...');
$the_excerpt = implode(' ', $words);
endif;
$the_excerpt = '<p>' . $the_excerpt . '</p>';
return $the_excerpt;
}
function my_custom_popular_posts_html_list( $mostpopular, $instance ){
$output = '<ol class="wpp-list">';
// 人気記事ランキングのループ処理
foreach( $mostpopular as $popular ) {
$stats = array(); // 配列の初期設定
// コメント数の表示判定
if ( $instance['stats_tag']['comment_count'] ) {
// コメント数を表示する際の出力コード
$stats[] = '<span class="wpp-comments">' . sprintf(
_n('1 comment', '%s comments', $popular->comment_count, 'wordpress-popular-posts'),
number_format_i18n($popular->comment_count)
) . '</span>';
}
// PV数の表示判定
if ( $instance['stats_tag']['views'] ) {
// 平均PV数で表示する場合
if ($instance['order_by'] == 'avg') {
// 1日の平均PV数を表示する際の出力コード
$stats[] = '<span class="wpp-views">' . sprintf(
_n('1 view per day', '%s views per day', intval($popular->pageviews), 'wordpress-popular-posts'),
number_format_i18n($popular->pageviews, 2)
) . '</span>';
} else { // PV数で表示する場合
// PV数を表示する際の出力コード
$stats[] = '<span class="wpp-views">' . sprintf(
_n('1 view', '%s views', intval($popular->pageviews), 'wordpress-popular-posts'),
number_format_i18n($popular->pageviews)
) . '</span>';
}
}
// 投稿者の表示判定
if ($instance['stats_tag']['author']) {
$author = get_the_author_meta('display_name', $popular->uid);
$display_name = '<a href="' . get_author_posts_url($popular->uid) . '">' . $author . '</a>';
$stats[] = '<span class="wpp-author">' . sprintf(__('by %s', 'wordpress-popular-posts'), $display_name). '</span>';
}
// 日付の表示判定
if ($instance['stats_tag']['date']['active']) {
$date = date_i18n($instance['stats_tag']['date']['format'], strtotime($popular->date));
$stats[] = '<span class="wpp-date">' . sprintf(__('posted on %s', 'wordpress-popular-posts'), $date) . '</span>';
}
// カテゴリーの表示判定
if ($instance['stats_tag']['category']) {
$post_cat = get_the_category($popular->id);
$post_cat = (isset($post_cat[0]))
? '<a href="' . get_category_link($post_cat[0]->term_id) . '">' . $post_cat[0]->cat_name . '</a>'
: '';
if ($post_cat != '') {
$stats[] = '<span class="wpp-category">' . sprintf(__('under %s', 'wordpress-popular-posts'), $post_cat) . '</span>';
}
}
// ステータスの表示判定
if ( !empty($stats) ) {
$stats = '<div class="wpp-stats">' . join( ' | ', $stats ) . '</div>';
}
$excerpt = ''; // 抜粋の初期設定
// 抜粋分の表示判定
if ($instance['post-excerpt']['active']) {
$excerpt = get_excerpt_by_id( $popular->id );
if ( !empty($excerpt) ) {
$excerpt = '<div class="wpp-excerpt">' . $excerpt . '</div>';
}
}
$output .= "<li>";
$output .= "<h2 class=\"entry-title\"><a href=\"" . get_the_permalink( $popular->id ) . "\" title=\"" . esc_attr( $popular->title ) . "\">" . $popular->title . "</a></h2>";
$output .= $stats;
$output .= $excerpt;
$output .= "</li>" . "\n";
}
$output .= '</ol>';
return $output;
}
add_filter( 'wpp_custom_html', 'my_custom_popular_posts_html_list', 10, 2 );
●リスト内の表示をカスタマイズする【wpp_post】
wpp_post関数でリスト表示する1つ1つのデータの表示形式を設定します。
function.phpに記述します。
function my_custom_single_popular_post( $post_html, $p, $instance ){
$output = '<li><a href="' . get_the_permalink($p->id) . '" class="my-custom-title-class" title="' . esc_attr($p->title) . '">' . $p->title . '</a> <div class="my-custom-date-class">' . date( 'Y-m-d', strtotime($p->date) ) . '</div></li>';
return $output;
}
add_filter( 'wpp_post', 'my_custom_single_popular_post', 10, 3 );
カスタムして利用しているページ
U-REALMヘアカタログのランキングを表示するページで出力をカスタマイズして表示させています。

WordPress Popular Postsプラグインのまとめ
書いていたらめちゃ長い記事になってしまいました(;’∀’)
人気記事をランキング形式で表示するには、一番性能が良いプラグインです。
初心者の方でもそれほど難しいコードを扱う必要もなく導入できるのでおススメです。
もっと自分好みにカスタマイズしたい人は、HTMLとCSSとPHPを少し勉強すれば扱えると思います。
ワードプレスのテンプレートファイルをカスタマイズするのは、ホームページが表示されなくなる危険があるので、ある程度勉強してからの方が良いかもしれません。
このページに書いている事だけでは情報が足りなさすぎるので、参考になるサイトと参考にさせて頂いたサイトを、いくつか紹介しておきます。
ワードプレスのテンプレートタグや関数などがまとめられているWiki
・WordPress Popular Postsのマニュアル(英語)
英語は頑張って翻訳してください。
・WordPress Popular Posts をフィルターフックしてカスタマイズ
フィルターフックに関して参考にさせて頂いたサイト
関数や処理が分らなかったら検索
わかりやすくPHPについて書かれています。
・手元に1冊あると役に立つ本
モノ作りが好きな人は、はまるかもしれません。