アップロードしたスタイル写真に画像やテキストで透かしを自動で入れてくれます。
最近スタイル写真が無断で使用されたりと何かと問題がありましたので、
何か対策をしておきたいと思っている美容師さん向けに書いています。
ヘアスタイル写真を引用してリンクを貼ってくれたりするのは大歓迎なんですが、
自分が作ったスタイルとして紹介したりは美容師のモラルを問われるところです。
【Easy Watermark】アップロードした画像に自動でウォーターマーク(透かし)を入れてくれるワードプレスプラグイン
ウォーターマーク(透かし)って何?
画像の表示に邪魔にならないくらいのテキストなどを透けるくらいに入れて、画像などの不正利用や不正コピーの抑制をするものです。
見る分には邪魔にならないくらいで、コピーして利用するには邪魔になるくらいのテキストなどを入れたりします。
※透かしだけで完全に不正利用をさせないという事は難しいですが、かなりの抑制効果はあります。
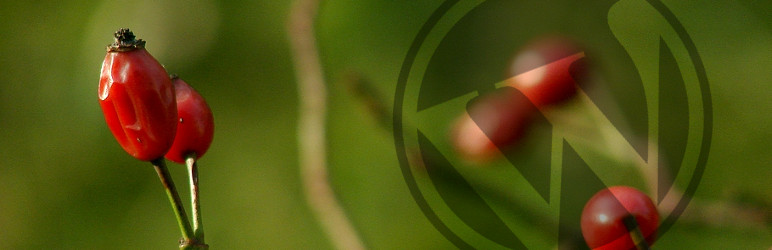
実際にウォーターマーク(透かし)を入れた例
下記写真は、文字列(この場合はURL)の透過画像を用意して適用しています。
左の写真に中央の透過画像を合成して右の写真になります。

ワードプレスにアップロードする時点で自動でウォーターマーク(透かし)を設定できる【Easy Watermark】
画像編集ソフトなどで画像1枚1枚を毎回編集していくのはとても手間がかかるしめんどくさい。
効率よく時間を使わずにウォーターマーク(透かし)を入れたいならこのプラグインがおススメです。
自分の好きな画像をウォーターマークとして入れる事も、コピーライトや著作権表示として利用することも出来ます。
下記のサイトで使用しています。
【Easy Watermark】のメリット
- 自動でウォーターマーク(透かし)を入れれる
- テキストと画像を自由に設定できる
- 過去のアップロード画像にも一括で設定できる
- 自動で適用するイメージタイプを設定できる(jpg・png・gif)
- 自動で適用するサムネイルサイズを設定できる
- 自動で適用する投稿タイプを設定できる
- 表示させる場所を自由に調節できる
これくらい自由に使えれば十分です。
Easy Watermarkの設定方法
プラグインのインストール
Easy Watermark をプラグインでインストール。
インストール方法は書きませんので分からない人はググって下さい。
設定画面は全て英語表記なので分かる部分だけ日本語に直してます。
設定のページは全部で3ページです。
よく見ながらやればそんなに難しくない!?
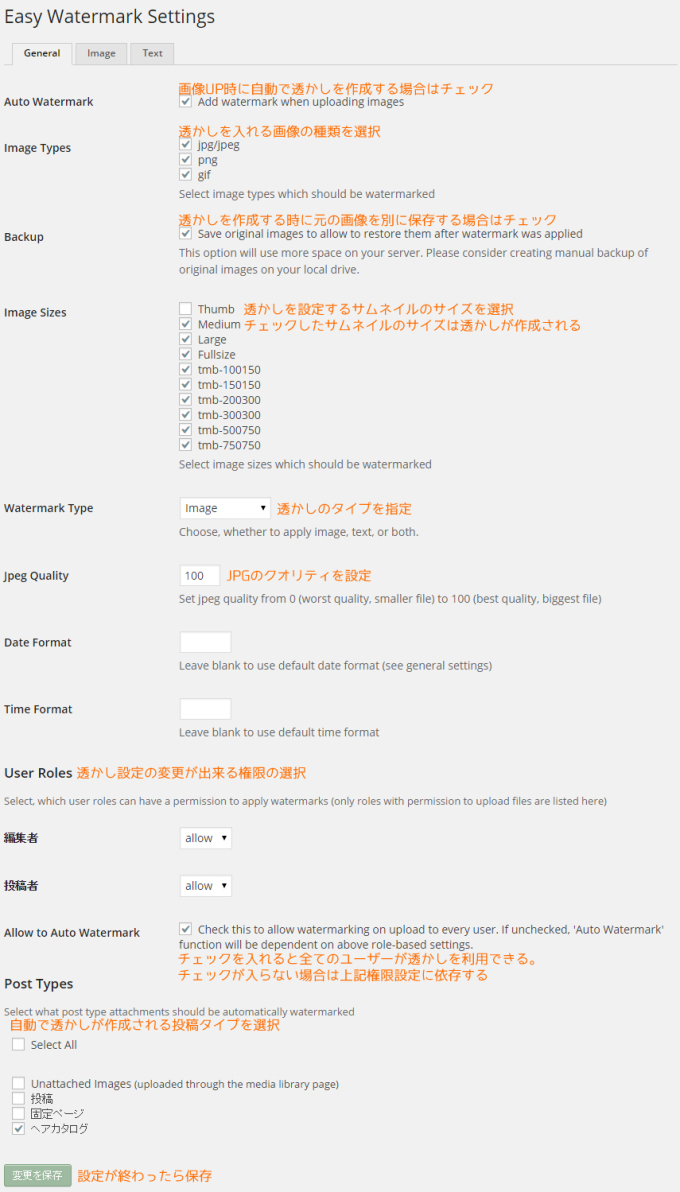
基本設定
ウォーターマーク(透かし)を入れる為の全般的な設定です。

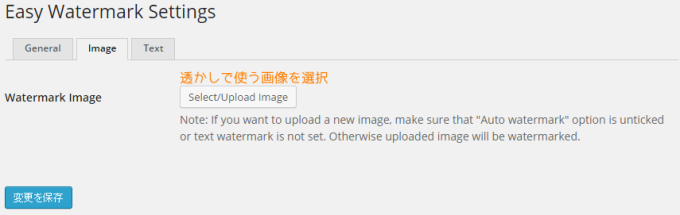
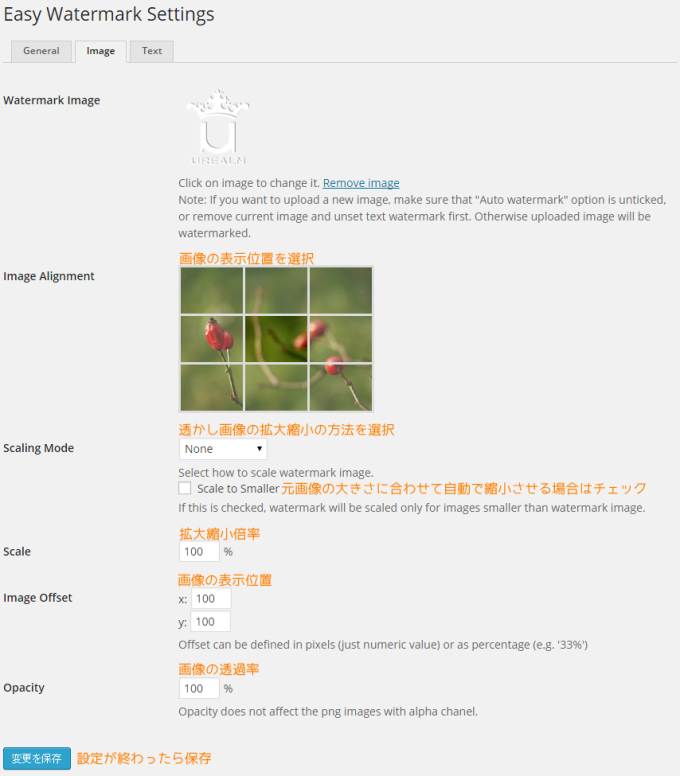
画像設定
画像をウォーターマーク(透かし)として入れる場合の設定です。

透かしで使うイメージを選ぶと次の画面が表示されます。

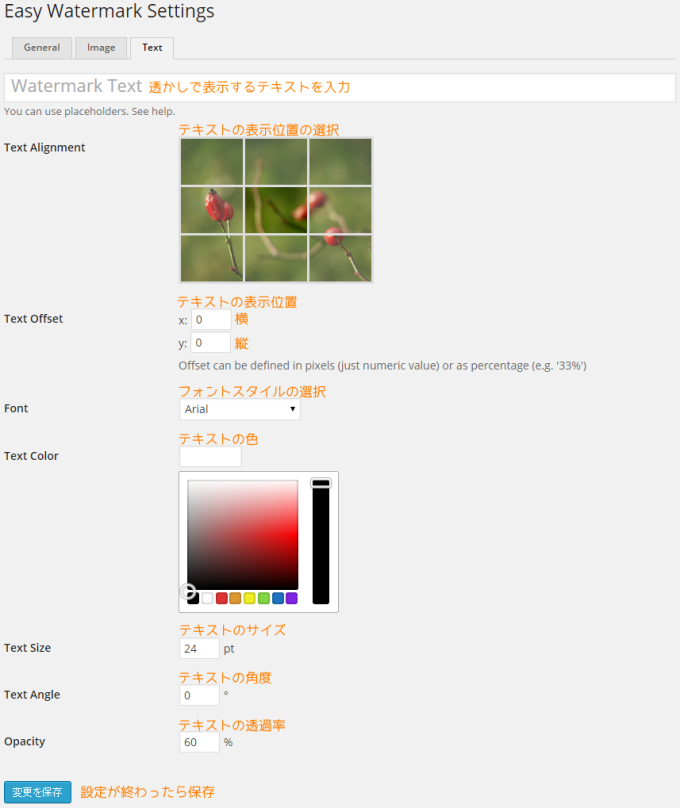
テキスト設定
テキストをウォーターマーク(透かし)として利用する場合の設定です。

設定するのはこの3ページだけなので頑張って色々試してみて下さい。
Easy Watermarkを実際に使用した感想
使いたい透かし画像(テキスト)を狙った位置に好きな透け具合で使える。
一度ベストポジションで設定してしまえば、後はほとんどいじる必要が無い。
各サイズのサムネイルの同じ場所に同じ比率で表示させる設定が難しかった。
(サイズによって端が切れてしまったり、狙った位置に表示させれなかった)
イメージ設定のScaling ModeをFitにすると上手く表示されました。
色々試してみて調節してみて下さい。
完全に不正利用を防止する事は出来ませんが、かなりの抑制効果はありますよ。
参考にしてみて下さい。